next主题配置多说评论
在hexo+github搭建的静态博客中假如第三方服务-多说,可以使博客增加文章评论功能,实现博主与读者之间的交互。
使用多说前需要先在 多说创建一个站点。具体步骤如下:
- 登录后在首页选择 “我要安装”。
- 创建站点,填写站点相关信息。多说域名这一栏填写的即是你的duoshuo_shortname,如图:

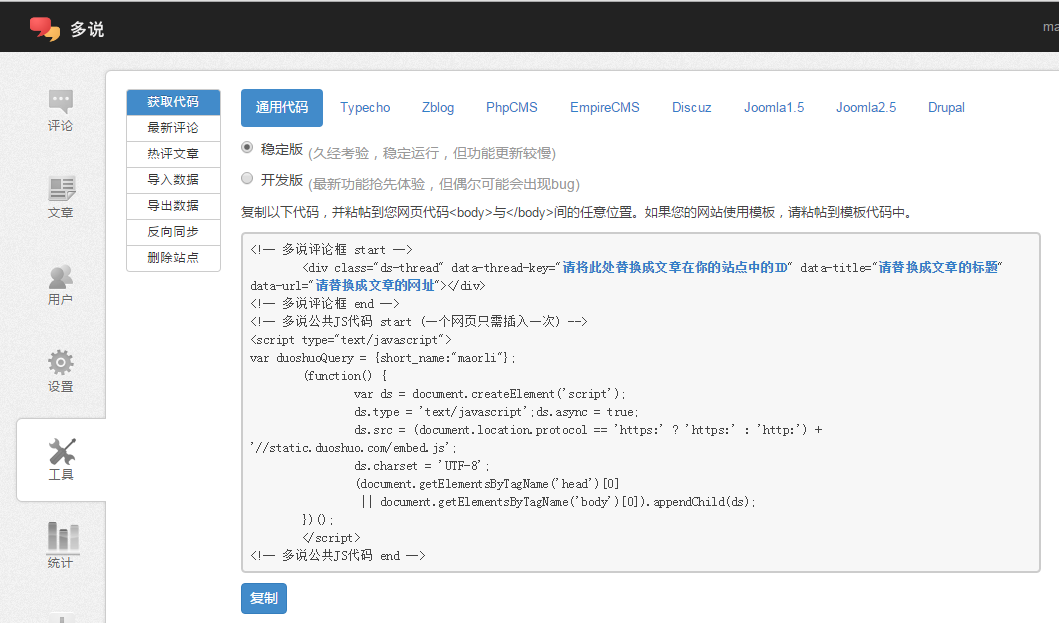
- 点击创建后进入多说界面:

我们替换data-thread-key、data-title、data-url字段值:
下面是修改后的代码:
`
* 复制此代码,替换comments.swig文件内容 ,打开
~/blog/themes/next/layout/_partials/comments.swig文件,替换其内容。
* 配置/blog/themes/next/_config.yml文件
duoshuo_shortname: maorli
`



